Using Web part Top Actions in SPFx

Overview
SPFx v1.16 has introduced top actions for web parts which allow developers to add custom actions to the command bar of a web part.
In this article, we will get introduced to using these top actions for web parts.
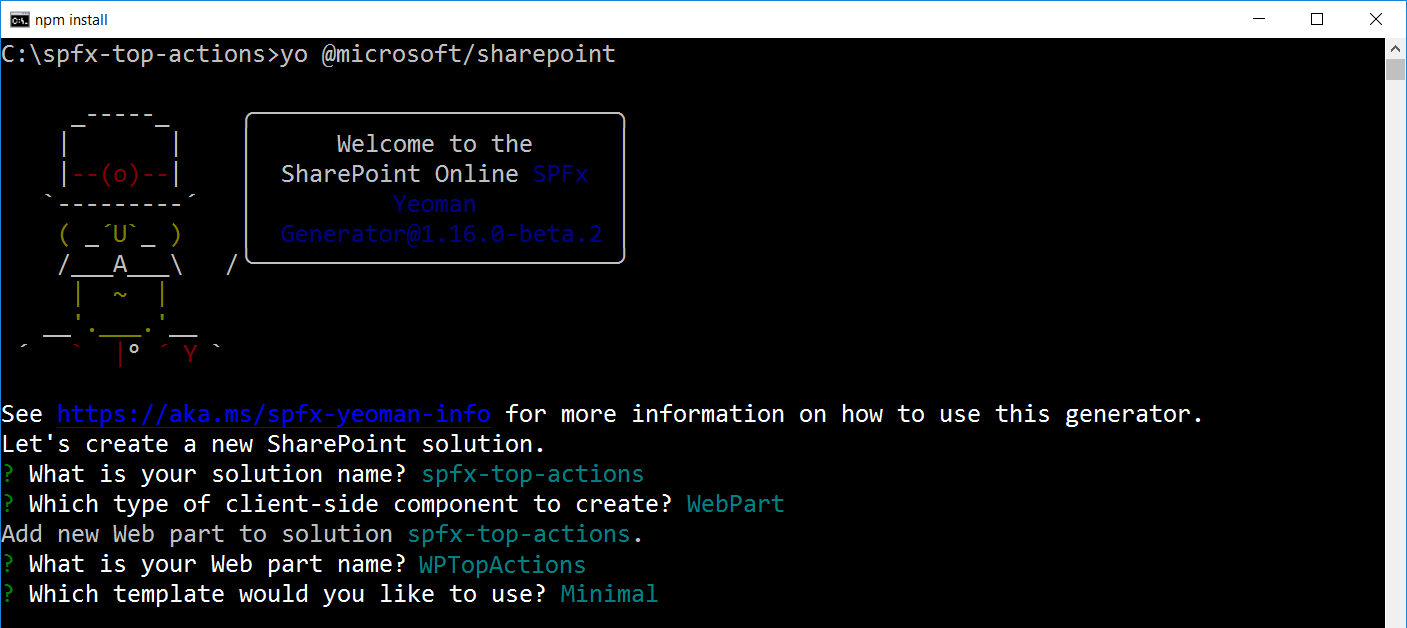
Scaffold SPFx ACE solution
Let us start by scaffolding the SPFx web part solution to get familiar with the top actions.

Add top actions
This feature is similar to property pane controls. Implement getTopActionsConfiguration to start adding top actions.
The implementation expects below:
topActionsas a list of PropertyPane top actions.onExecutemethod, which gets triggered when the top action configuration state has changed for the specified property path.
public getTopActionsConfiguration(): ITopActions {
return {
topActions: [
{
type: PropertyPaneFieldType.Button,
targetProperty: 'sayHello',
properties: {
text: 'Say Hello!',
icon: 'GreetingCard'
}
},
{
...PropertyPaneChoiceGroup('selectColor', {
label: 'Select color',
options: [
{
key: 'red',
text: 'Red'
},
{
key: 'yellow',
text: 'Yellow'
},
{
key: 'green',
text: 'Green'
}
]
}),
title: 'My Top Bar'
}
],
onExecute(actionName, newValue) {
switch(actionName) {
case 'sayHello':
alert('Hello');
break;
case 'selectColor':
alert(`Selected color: ${newValue}`);
break;
}
},
}
}
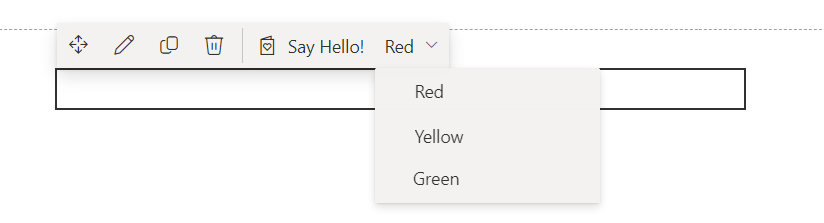
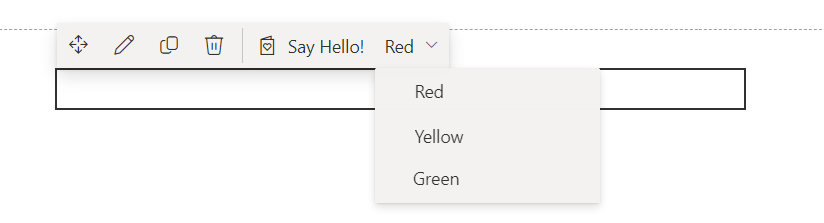
Top Actions in the action
The top actions for the web part will be only visible in the edit page experience to configure the web part.

Summary
Top actions for web parts allow developers to add custom actions to the command bar of a web part. They can be configured in the edit page mode.
Code Download
The SPFx code developed for this article can be found here.






Leave a comment