Using geolocation Action Types in SPFx ACEs

Overview
SPFx v1.15 has introduced new action types for geolocation to use in Adaptive Card Extensions to get a location and show a location on the map.
In this article, we will get introduced to using these new geolocation action types.
Scaffold SPFx ACE solution
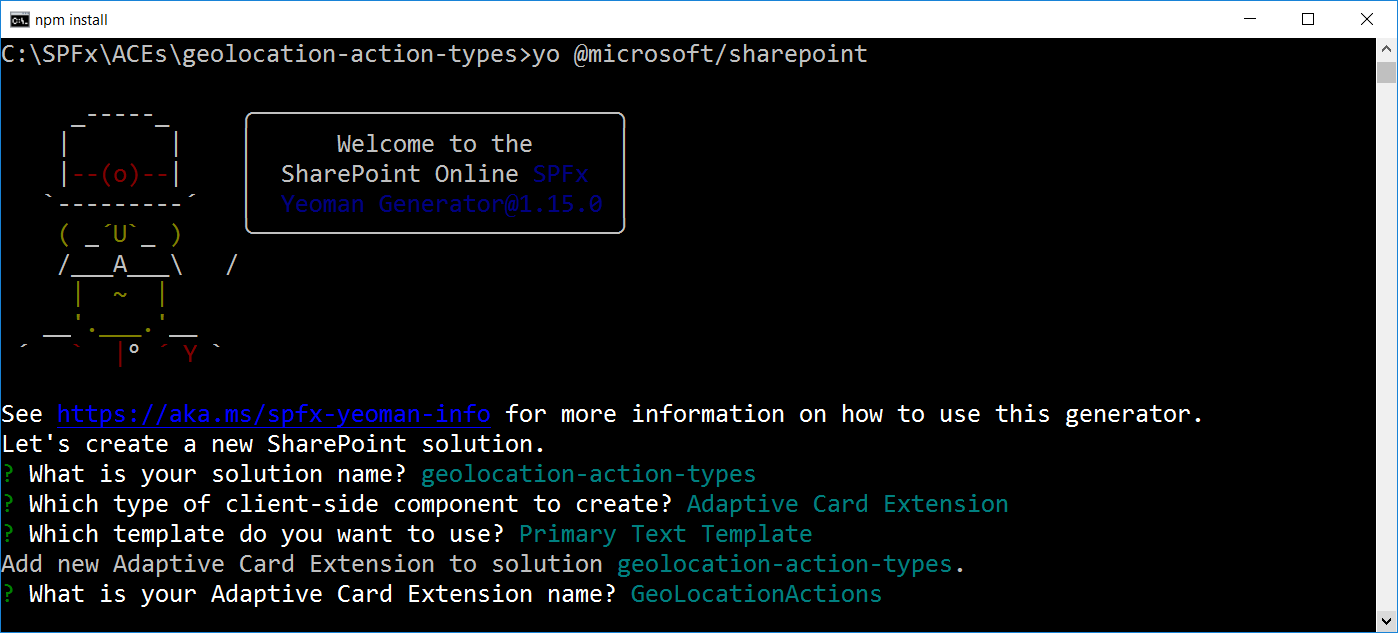
Let us start by scaffolding the SPFx ACE solution to get familiar with new geolocation action types.

Update the Quick View template JSON as follows:
{
"schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "${title}"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "${subTitle}",
"wrap": true
}
]
}
]
}
],
"actions": [
{
"type": "VivaAction.GetLocation",
"id": "Get Location",
"title": "Get Location",
"parameters": {
"chooseLocationOnMap": true
}
},
{
"type": "VivaAction.ShowLocation",
"id": "Show Location",
"title": "Show Location",
"parameters": {
"locationCoordinates": {
"latitude": 18.5204,
"longitude": 73.8567
}
}
}
]
}
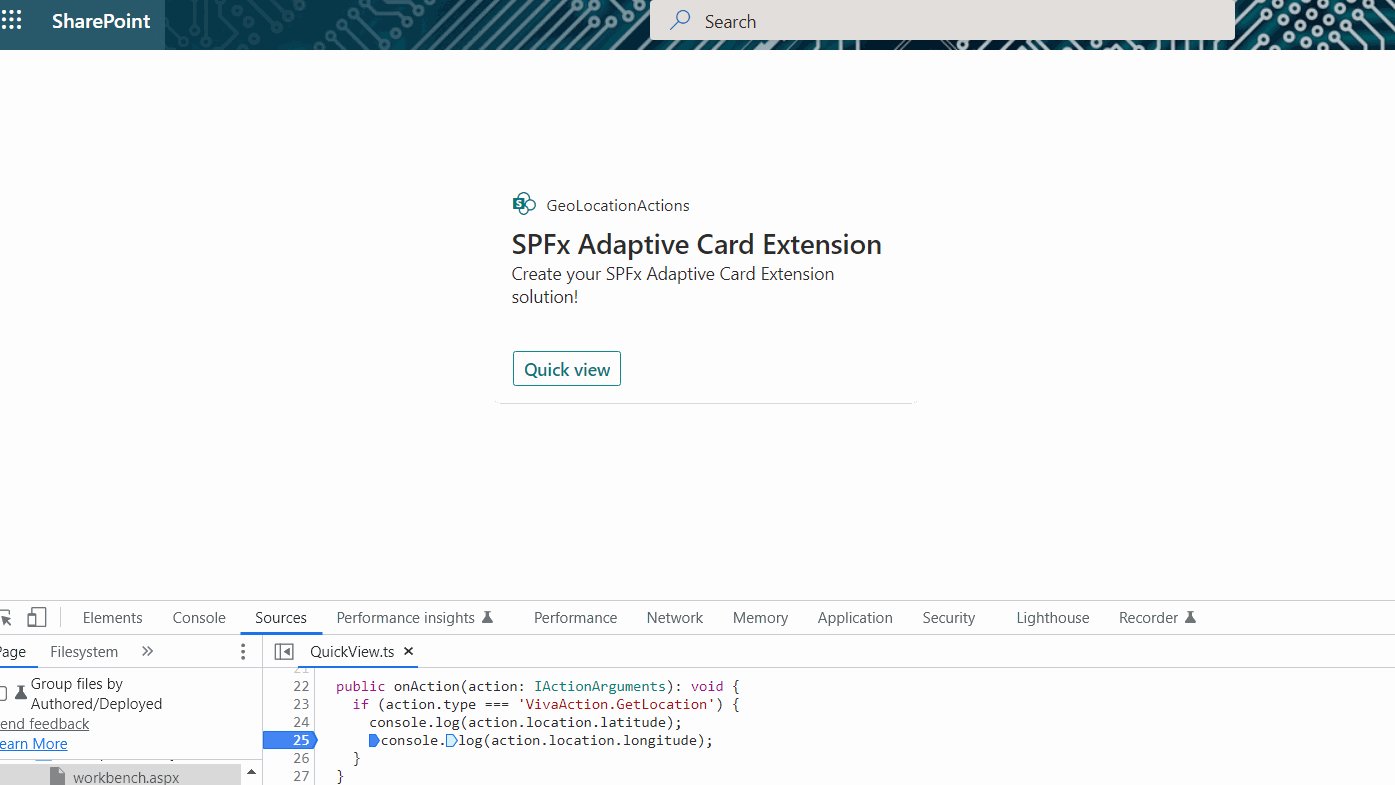
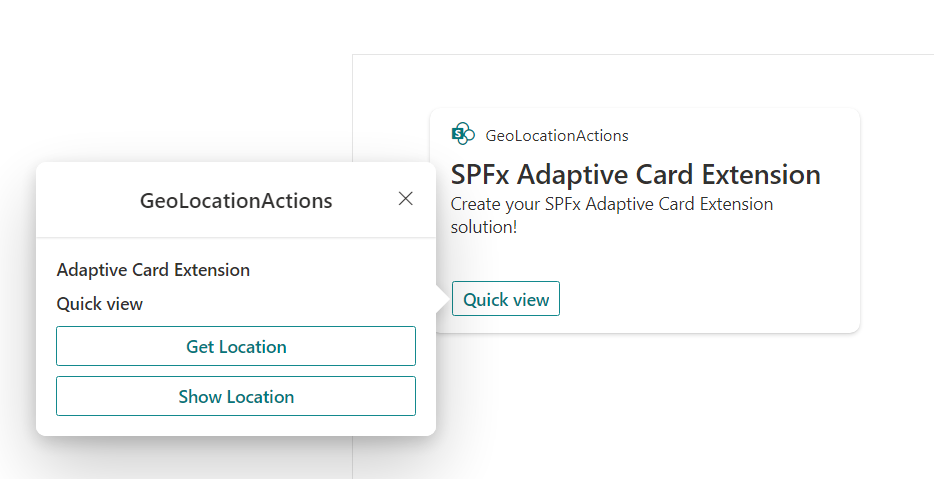
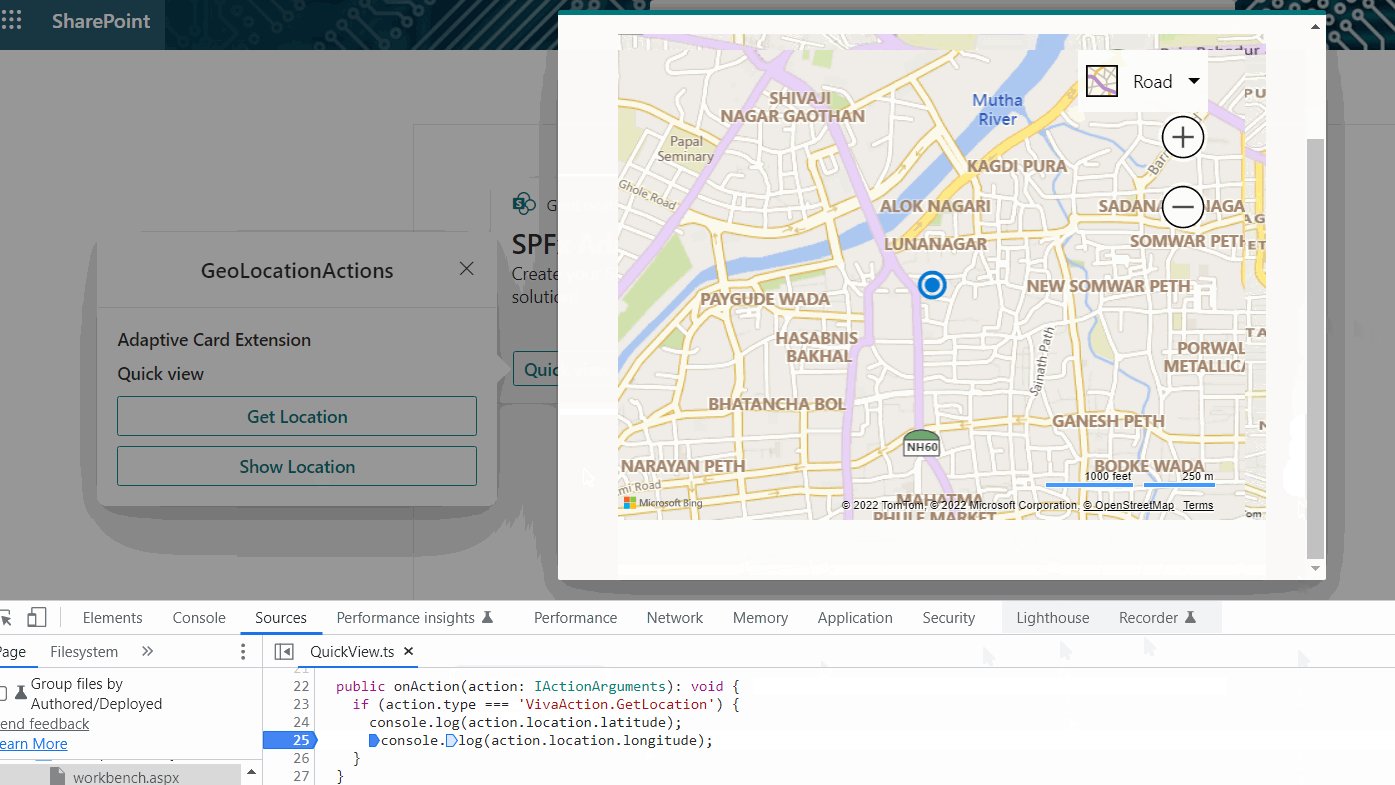
The quick view is shown as follows:

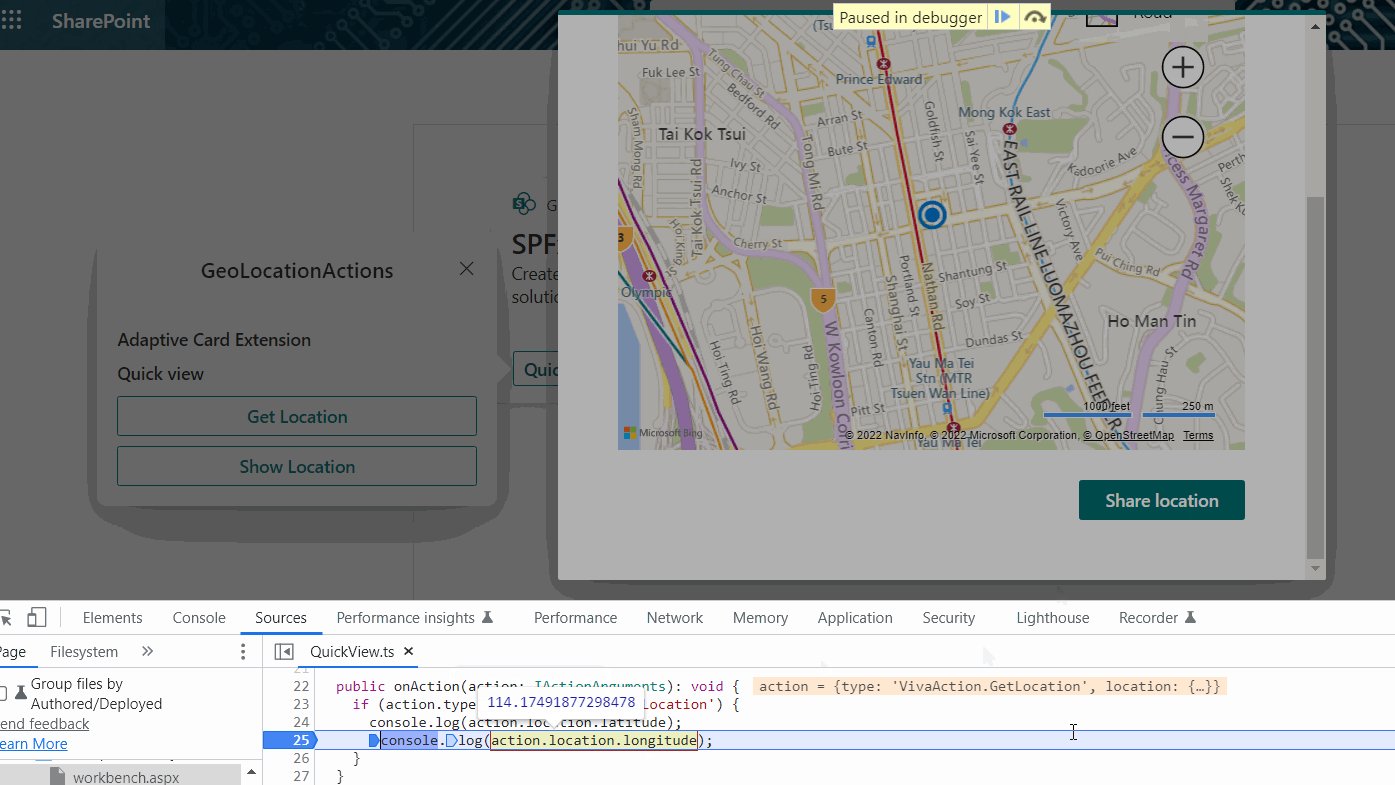
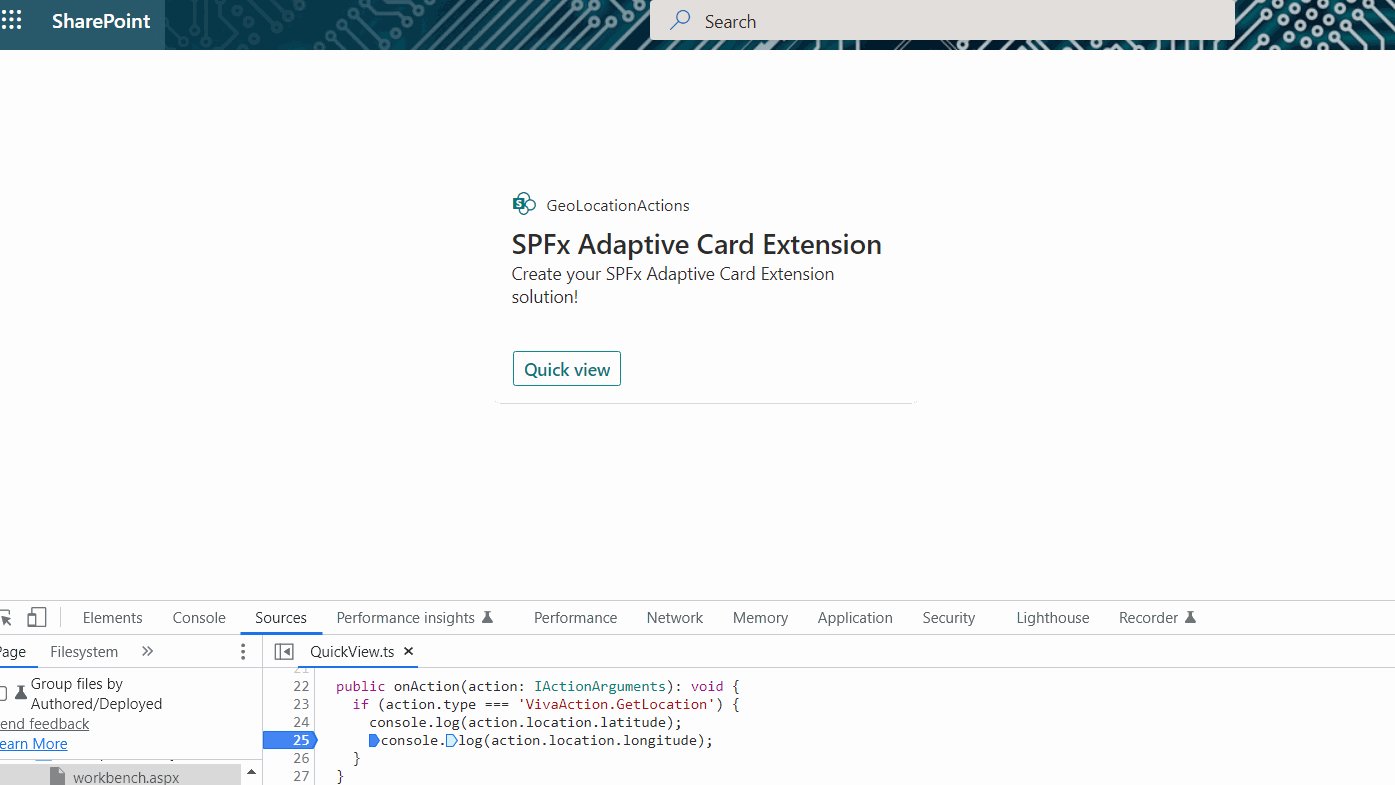
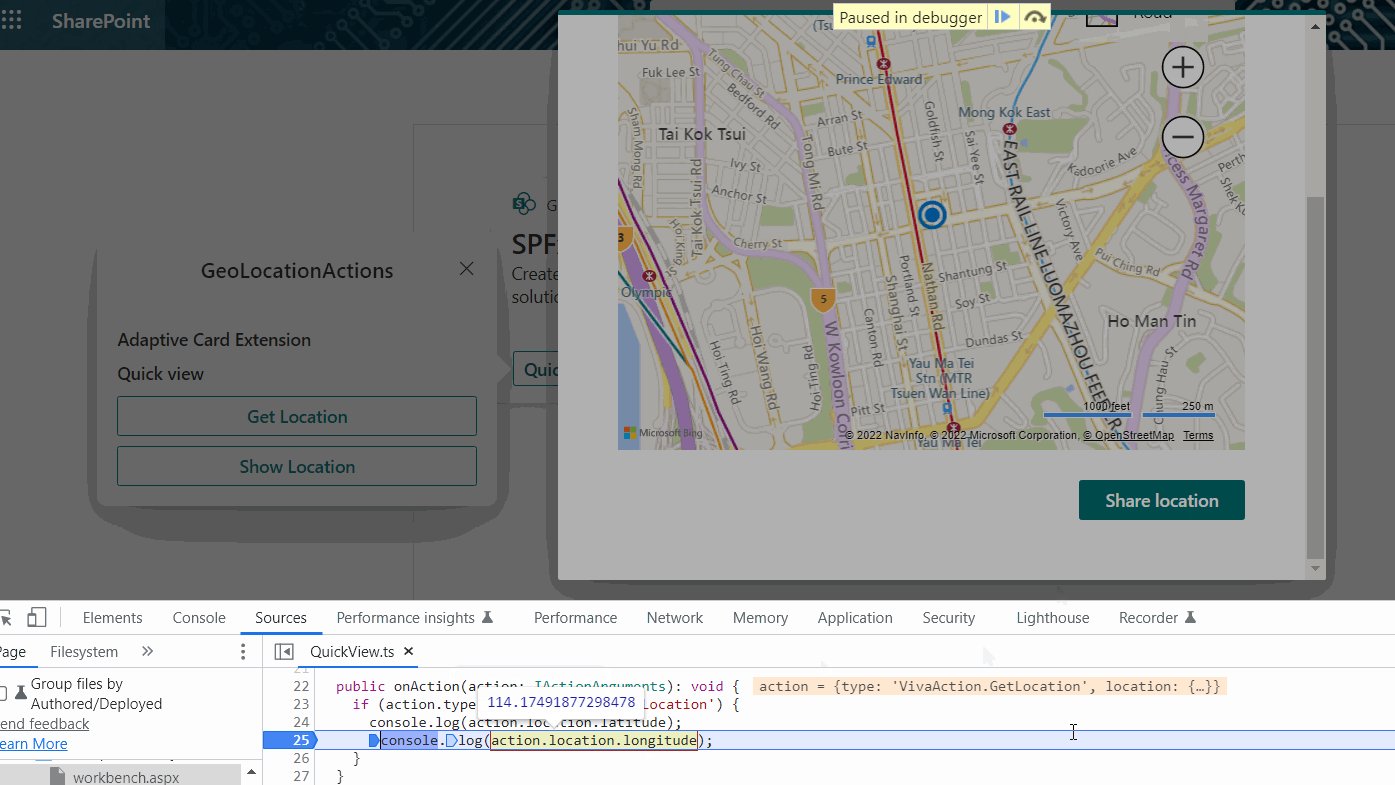
We will use the onAction method to get the selected location coordinates.
public onAction(action: IActionArguments): void {
if (action.type === 'VivaAction.GetLocation') {
console.log(action.location.latitude);
console.log(action.location.longitude);
}
}

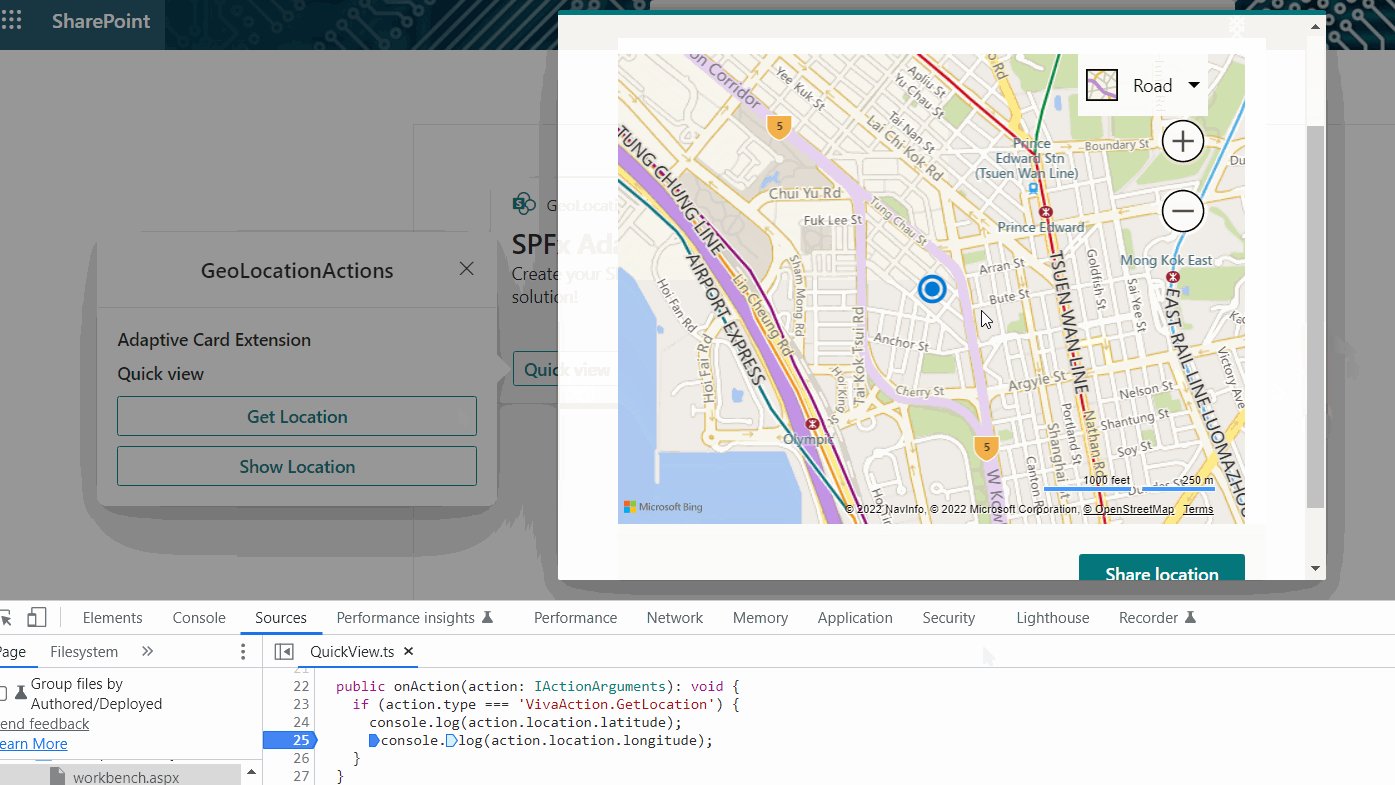
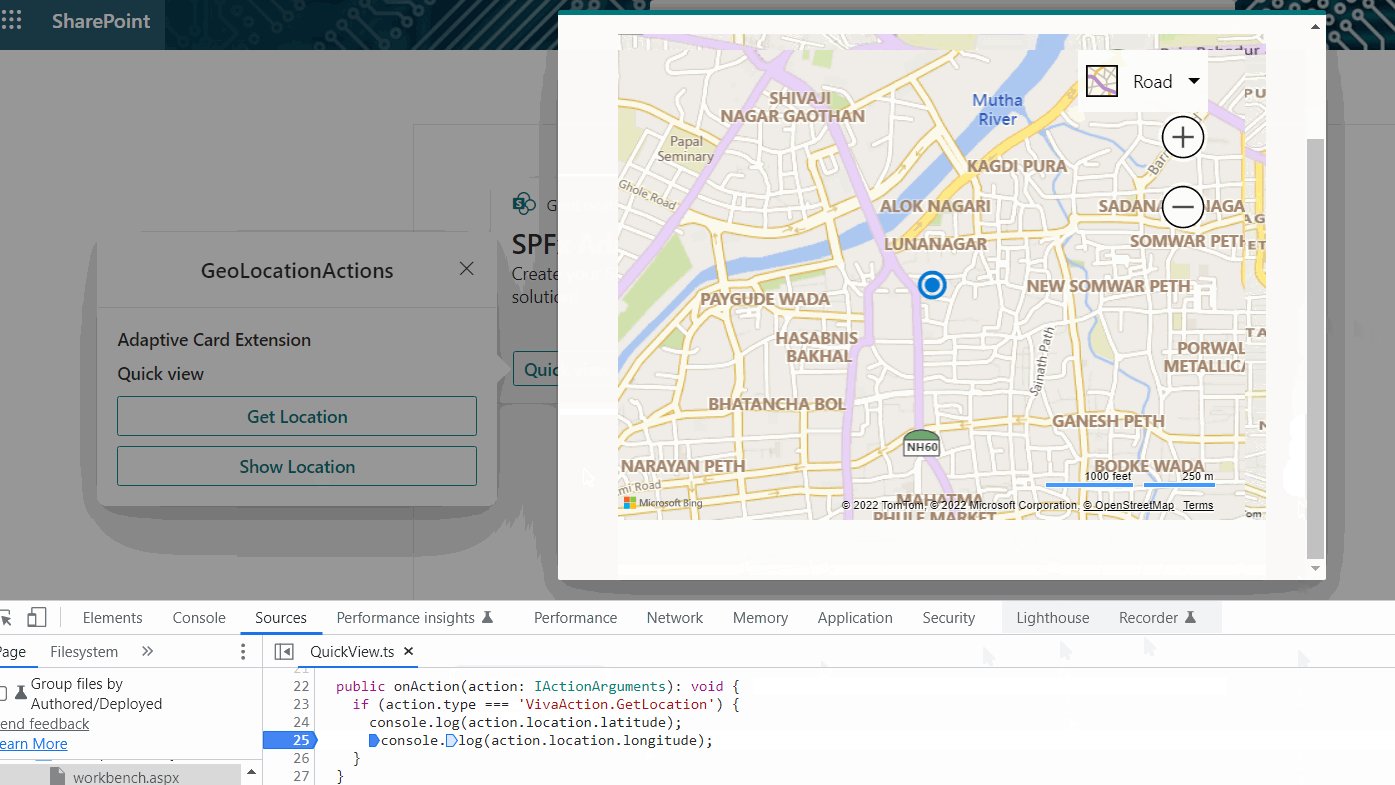
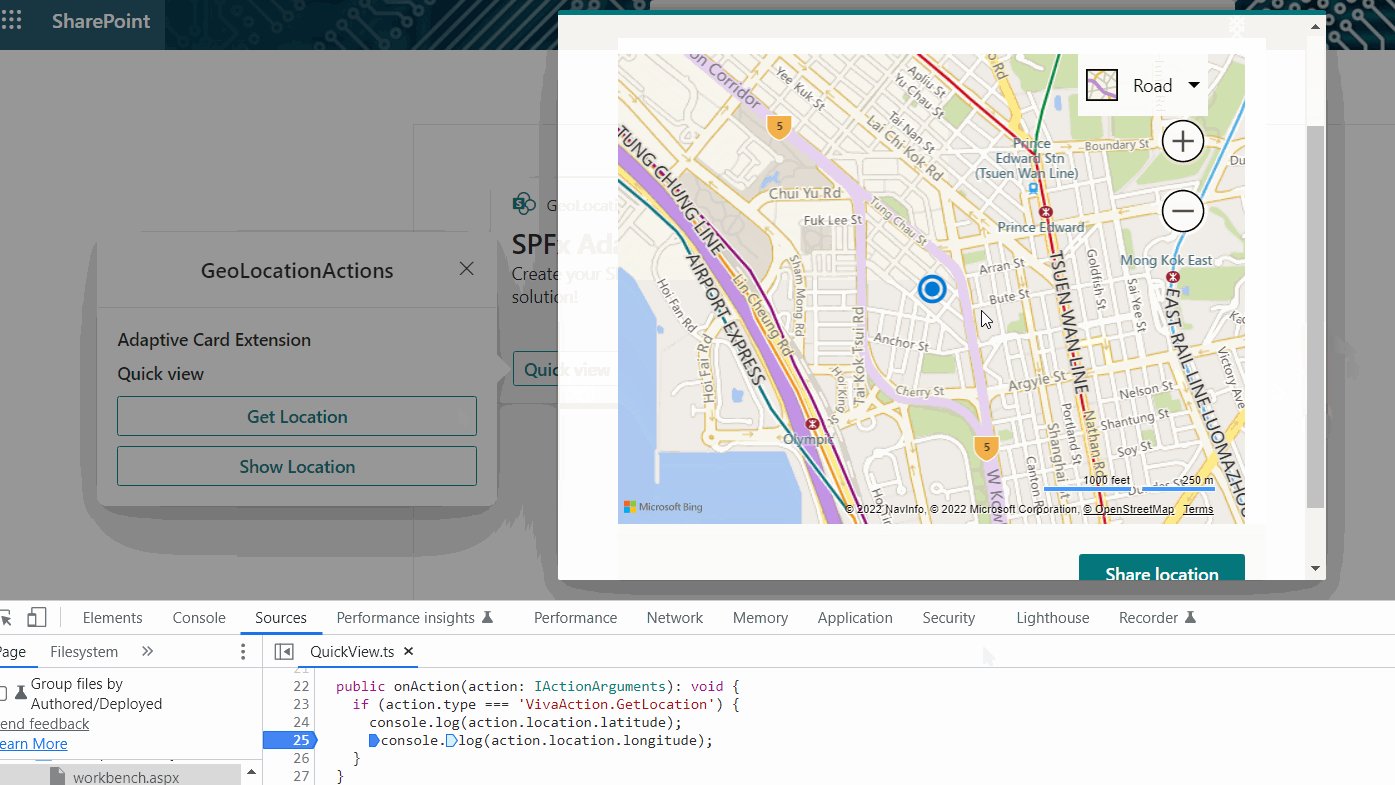
With the GetLocation action, you can get your current location or choose a custom location on the Bing map. Whereas ShowLocation action helps you to show the location with latitude and longitude on the Bing map.
Summary
The geolocation action type is useful in Adaptive Card Extensions to get a location and show a location on the map. You can use GetLocation and ShowLocation action to work with the location on the Bing map.
Code Download
The SPFx code developed for this article can be found here.






Leave a comment