PnP People Picker Control for SPFx

Overview
PnP has provided a control that renders as People picker field, which can be used to select one or more users from SharePoint site or group. This control is useful to be used in SPFx web part to get the people information from users. People Picker control offers various configuration options to support most of the business needs.
During this article, we will explore the People Picker control from PnP on how to use, configure it in SPFx web part. We will develop a practical scenario to capture the people information in SPFx web part using PnP People Picker Control and store it in SharePoint list.
Develop SharePoint Framework Web Part
-
Open a command prompt. Create a directory for SPFx solution.
md spfx-pnp-people-picker -
Navigate to the above created directory.
cd spfx-pnp-people-picker -
Run the Yeoman SharePoint Generator to create the solution.
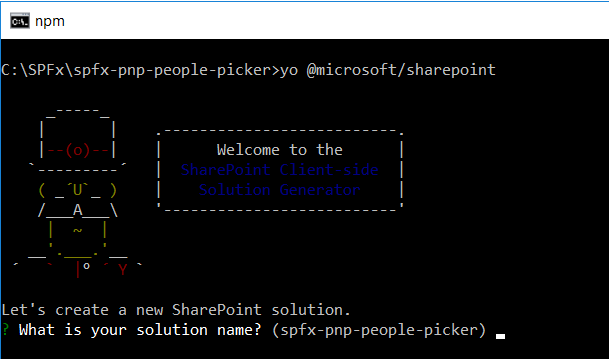
yo @microsoft/sharepoint -
Yeoman generator will present you with the wizard by asking questions about the solution to be created.

- Solution Name: Hit enter to have default name (spfx-pnp-people-picker in this case) or type in any other name for your solution.
- Selected choice: Hit enter
- Target for the component: Here we can select the target environment where we are planning to deploy the client web part i.e. SharePoint Online or SharePoint On-Premises (SharePoint 2016 onwards).
- Selected choice: SharePoint Online only (latest)
- Place of files: We may choose to use the same folder or create a sub-folder for our solution.
- Selected choice: Same folder
- Deployment option: Selecting Y will allow the app to deployed instantly to all sites and will be accessible everywhere.
- Selected choice: N (install on each site explicitly)
- Permissions to access web APIs: Choose if the components in the solution require permissions to access web APIs that are unique and not shared with other components in the tenant.
- Selected choice: N (solution contains unique permissions)
- Type of client-side component to create: We can choose to create client side web part or an extension. Choose web part option.
- Selected choice: WebPart
- Web part name: Hit enter to select the default name or type in any other name.
- Selected choice: PnPPeoplePicker
- Web part description: Hit enter to select the default description or type in any other value.
- Selected choice: Use PnP People Picker control in SPFx solution
- Framework to use: Select any JavaScript framework to develop the component. Available choices are (No JavaScript Framework, React, and Knockout)
- Selected choice: React
- Solution Name: Hit enter to have default name (spfx-pnp-people-picker in this case) or type in any other name for your solution.
- Yeoman generator will perform scaffolding process to generate the solution. The scaffolding process will take a significant amount of time.
-
Once the scaffolding process is completed, lock down the version of project dependencies by running below command.
npm shrinkwrap -
On the command prompt type below command to open the solution in the code editor of your choice.
code .
NPM Packages Used
@pnp/spfx-controls-react (https://sharepoint.github.io/sp-dev-fx-controls-react/)
On the command prompt, run below command to include the npm package.
npm install @pnp/spfx-controls-react --save
@pnp/sp (https://www.npmjs.com/package/@pnp/sp)
On the command prompt, run below command.
npm i @pnp/logging @pnp/common @pnp/odata @pnp/sp --save
Pass the context from web part to React Component
As we need the SharePoint context to work with people picker, we will have to pass it from our web part to the React component.
- Open React component properties at “src\webparts\pnPPeoplePicker\components\IPnPPeoplePickerProps.ts”
-
Add below properties.
import { WebPartContext } from '@microsoft/sp-webpart-base'; export interface IPnPPeoplePickerProps { description: string; context: WebPartContext; } -
From our web part (src\webparts\pnPPeoplePicker\PnPPeoplePickerWebPart.ts) pass the context to React component.
export default class PnPPeoplePickerWebPart extends BaseClientSideWebPart<IPnPPeoplePickerWebPartProps> { public render(): void { const element: React.ReactElement<IPnPPeoplePickerProps > = React.createElement( PnPPeoplePicker, { description: this.properties.description, context: this.context } ); ReactDom.render(element, this.domElement); } . . . }
Code the Web Part
-
On the command prompt type below command to open the solution in the code editor of your choice.
code . - Open the React component file at “src\webparts\pnPPeoplePicker\components\PnPPeoplePicker.tsx”
-
Add below imports.
import { PeoplePicker, PrincipalType } from "@pnp/spfx-controls-react/lib/PeoplePicker"; -
Use the PeoplePicker control in the render method as follows.
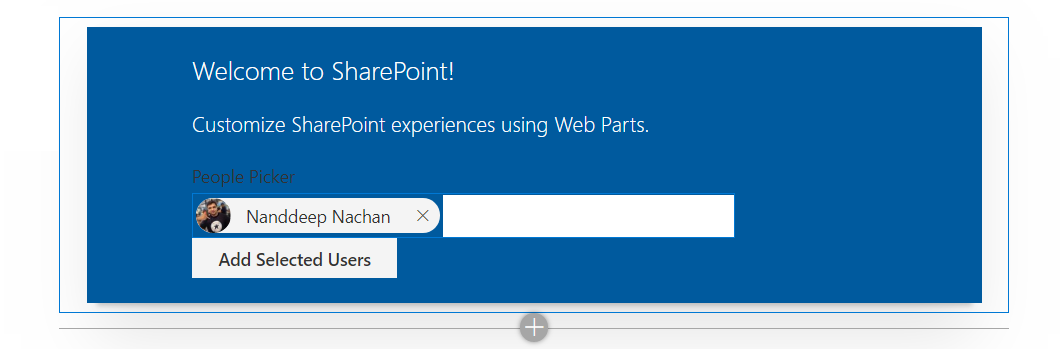
export default class PnPPeoplePicker extends React.Component<IPnPPeoplePickerProps, {}> { public render(): React.ReactElement<IPnPPeoplePickerProps> { return ( <div className={ styles.pnPPeoplePicker }> <div className={ styles.container }> <div className={ styles.row }> <div className={ styles.column }> <span className={ styles.title }>Welcome to SharePoint!</span> <p className={ styles.subTitle }>Customize SharePoint experiences using Web Parts.</p> <PeoplePicker context={this.props.context} titleText="People Picker" personSelectionLimit={3} groupName={""} // Leave this blank in case you want to filter from all users showtooltip={true} isRequired={true} disabled={false} ensureUser={true} selectedItems={this._getPeoplePickerItems} showHiddenInUI={false} principalTypes={[PrincipalType.User]} resolveDelay={1000} /> </div> </div> </div> </div> ); } }In the PeoplePicker component, set ensure user property to true. It will return the local user ID on the current site.
-
Implement selectedItems property to get the selected People from the PeoplePicker.
private _getPeoplePickerItems(items: any[]) { console.log('Items:', items); }
Define the State
Let us define the state to store the selected user ids.
Add file IPnPPeoplePickerState.ts under folder “\src\webparts\pnPPeoplePicker\components".
export interface IPnPPeoplePickerState {
addUsers: string[];
}
Update the React component “\src\webparts\pnPPeoplePicker\components\PnPPeoplePicker.tsx” to use the state.
import * as React from 'react';
import styles from './PnPPeoplePicker.module.scss';
import { IPnPPeoplePickerProps } from './IPnPPeoplePickerProps';
import { IPnPPeoplePickerState } from './IPnPPeoplePickerState';
// @pnp/sp imports
import { sp, Web } from '@pnp/sp';
import { PeoplePicker, PrincipalType } from "@pnp/spfx-controls-react/lib/PeoplePicker";
export default class PnPPeoplePicker extends React.Component<IPnPPeoplePickerProps, IPnPPeoplePickerState> {
constructor(props: IPnPPeoplePickerProps, state: IPnPPeoplePickerState) {
super(props);
this.state = {
addUsers: []
};
}
.
.
.
}
Define the controls
Let us add a button control. On click of the button, we will add the selected users from people picker to the SharePoint list.
- Open React component PnPPeoplePicker.tsx at folder “src\webparts\pnPPeoplePicker\components".
-
Add below import for button control.
// Import button component import { IButtonProps, DefaultButton } from 'office-ui-fabric-react/lib/Button'; import { autobind } from 'office-ui-fabric-react'; -
Define a button inside the render method.
<DefaultButton data-automation-id="addSelectedUsers" title="Add Selected Users" onClick={this.addSelectedUsers}> Add Selected Users </DefaultButton> -
Implement the supporting methods as below.
@autobind private addSelectedUsers(): void { sp.web.lists.getByTitle("SPFx Users").items.add({ Title: getGUID(), Users: { results: this.state.addUsers } }).then(i => { console.log(i); }); }
Add Selected Users to SharePoint List
We are adding the selected users to React component state using addSelectedUsers method of PeoplePicker PnP control. Now, we will implement a logic to add the selected users from React state to actual SharePoint list.
-
Add below imports.
// @pnp/sp imports import { sp } from '@pnp/sp'; import { getGUID } from "@pnp/common"; // Import button component import { DefaultButton } from 'office-ui-fabric-react/lib/Button'; import { autobind } from 'office-ui-fabric-react'; -
Add button insider Render method.
<DefaultButton data-automation-id="addSelectedUsers" title="Add Selected Users" onClick={this.addSelectedUsers}> Add Selected Users </DefaultButton> -
Implement addSelectedUsers method.
@autobind private addSelectedUsers(): void { sp.web.lists.getByTitle("SPFx Users").items.add({ Title: getGUID(), Users: { results: this.state.addUsers } }).then(i => { console.log(i); }); }
Setup SharePoint List
Setup SharePoint list (named “SPFx Users”) with below schema.
| Column | Type | Comments |
| Title | Single line of text | Out of box title column |
| Users | Person or Group | Set “Allow multiple selections” to Yes |
Test the PnP People Picker
- On the command prompt, type
gulp serve. - Open SharePoint site.
- Navigate to /_layouts/15/workbench.aspx
- Locate and add the webpart (named PnPPeoplePicker) to page.
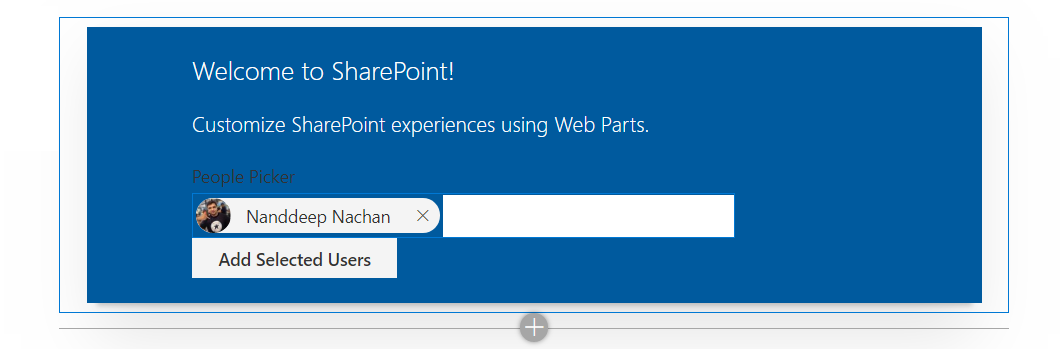
- Type in the user names in the people picker.
-
Click “Add Selected Users”.

-
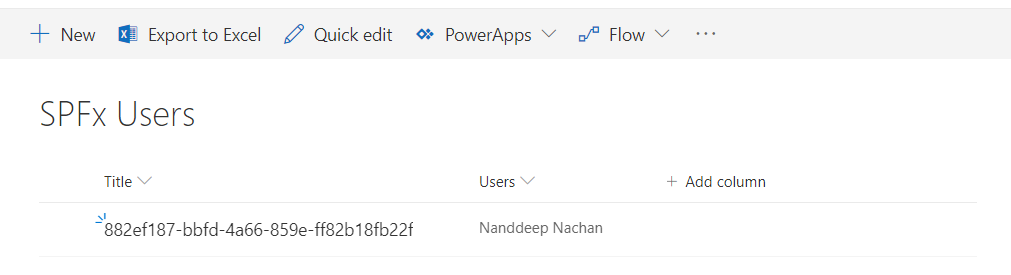
The selected users should get added to the SharePoint list.

Summary
In this article, we explore the practical use of People Picker control in SPFx web part. We configured the PnP People Picker control to capture the information from the user and used PnP list item operation to add the information to SharePoint list.
References
This content was originally posted here.






Leave a comment