SharePoint Framework (SPFx) Overview

Overview
SharePoint Online has started moving to modern experience developed using HTML, CSS, and JavaScript which reduces the page load time compared to the postback model from classic SharePoint based on ASP .Net.
The customizations in modern sites are supported using SharePoint Framework (SPFx). SPFx is an open and connected platform. SPFx is a page and web part model. It can be entirely developed using client-side languages and open source tooling. SPFx provides easy integration with SharePoint data.
Key Features of SharePoint Framework
- No iFrames. Runs within the context of the user browser and connection in the browser.
- Faster rendering on the browser as all controls all rendered in normal DOM.
- Controls are responsive.
- Runs in the context of the current user.
- Gives controls to access the life-cycle of the SharePoint Framework web part (component) (Init, render, load, serialize, de-serialize, configuration changes and many more).
- No dependency on underlying Framework. You can use any framework like React, Angular, Knockout and more.
- Open source Development tools are used (npm, TypeScript, Yeoman, webpack, and Gulp).
- Can be added on both classic pages and modern pages.
- Safe and Secure, need tenant access to deploy/make changes to the SPFx web part.
- Controlled visibility, we can decide who can view this web part in the App Catalog of the site contents.
- You can leverage your earlier knowledge of CSOM, as the data models are not changed and are completely transferable.
- SPFx web parts can be used with classic or modern sites in SharePoint
- Supports mobile views of SharePoint Online sites.
Script Editor WebParts vs App Parts vs SPFx WebParts
Script Editor WebParts
- The obvious choice of developers for customizing DOM on classic SharePoint sites.
- The script can be edited by any users easily.
- Cannot be added to “NoScript” sites.
App Parts
- Developed using Add-in model.
- Uses iframe.
- Cannot access DOM of SharePoint page.
- Development and deployment is a bit complicated.
SPFx WebParts
- Client-side web parts leverages modern JavaScript frameworks.
- Can be used with classic SharePoint pages.
- Provides modern experience, responsiveness out of the box.
- A free, open-source tool-chain.
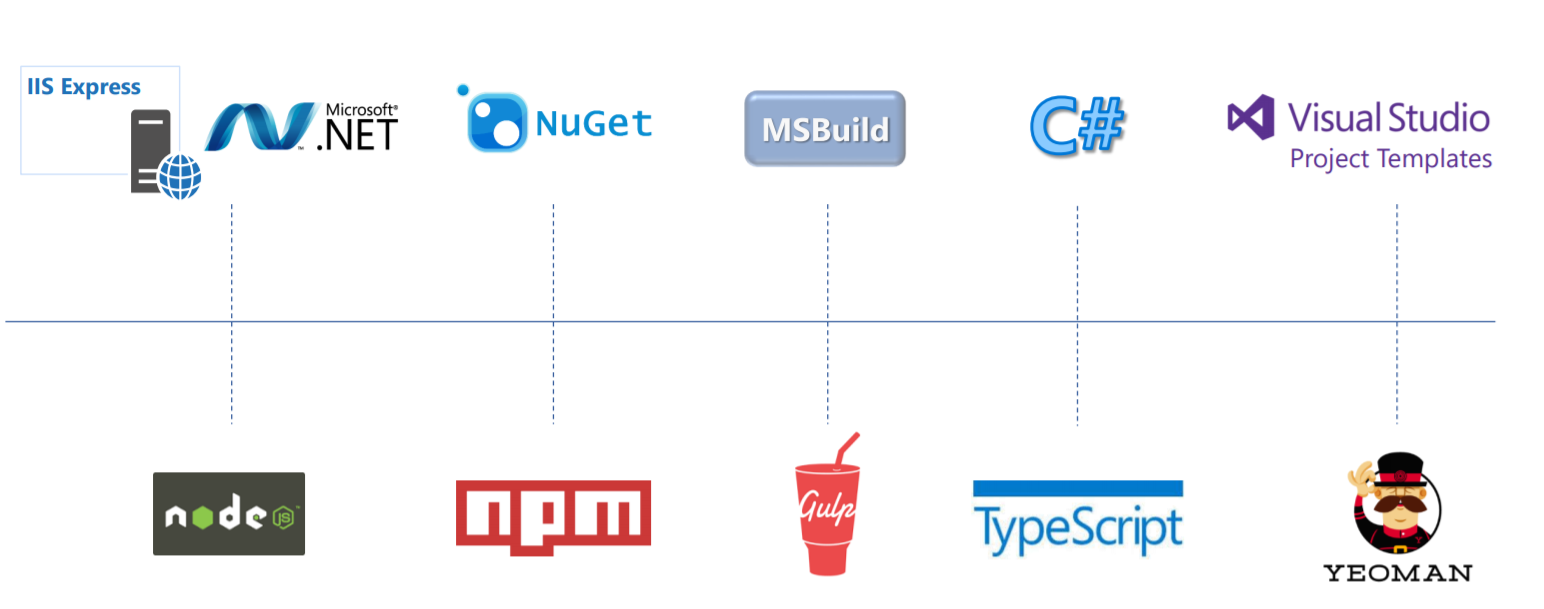
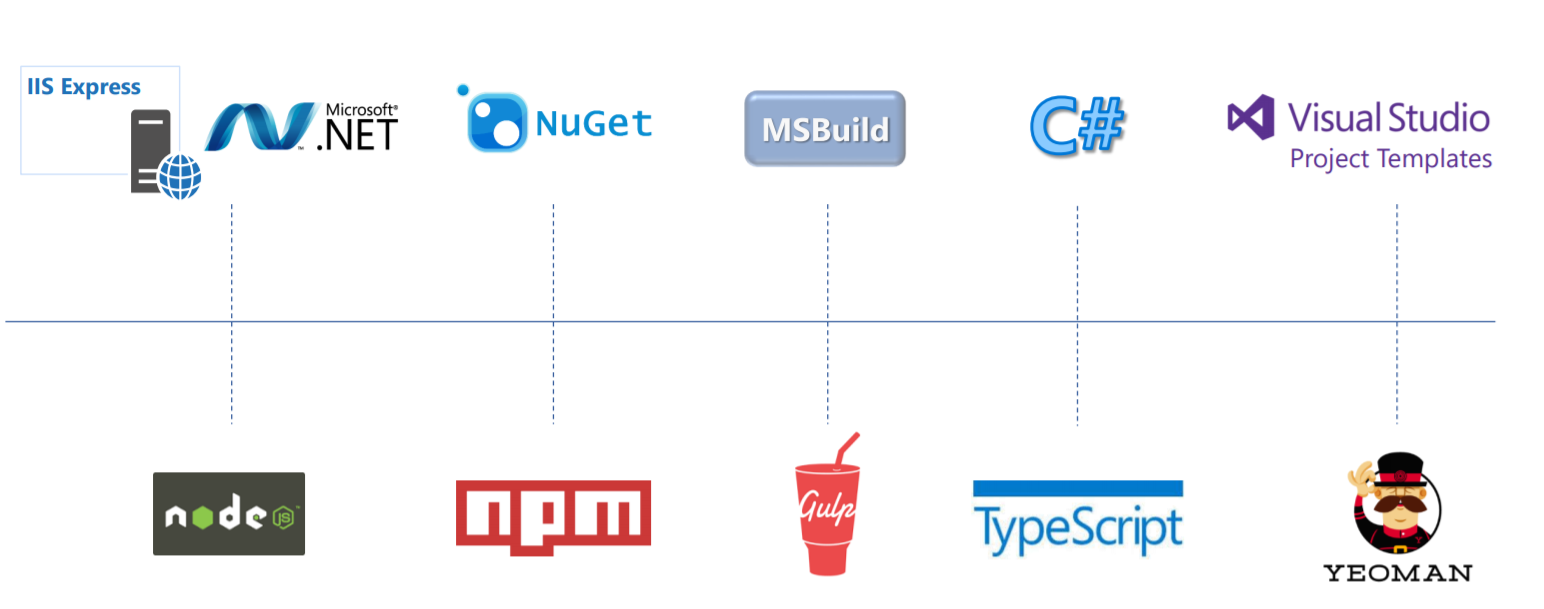
Light weight Components / Tools Used

- Node.js
- Open-source JavaScript run-time
- Used to build and run the applications which are equivalent to the .Net
- SPFx supports the latest LTS (Long Term Support) version
- NPM Packages
- Stands for Node Package Manager
- Installs modules and its dependencies (equivalent to Nuget Package)
- Packages can be installed globally (-g switch) or locally
- Installed packages go inside node_modules folder
- Gulp
- Automates SPFx development and deployment tasks
- Bundle and minify JavaScript and CSS files
- Run tools to call the bundling and minification tasks before each build
- Compiles LESS or SASS files to CSS
- Compiles TypeScript files to JavaScript
- Equivalent to MSBuild in Microsoft World
- Compiles, bundle and copies files to deployment folder for packaging
- Yeoman
- Relies on NPM and Gulp
- Scaffolding tool for Modern web apps
- Used as SPFx solution generator and builds the required project structure
- ‘yo’ is the command-line utility for creation of projects
- TypeScript
- Strongly typed language
- Adds compile-time syntax and type checking for JavaScript
- Help to build the Applications which will be then compiled to clean JS code
- Visual Studio Code
- Interface for working with SPFx solutions
- Fast and lightweight IDE
- Can work on Windows, Mac OS, and Linux
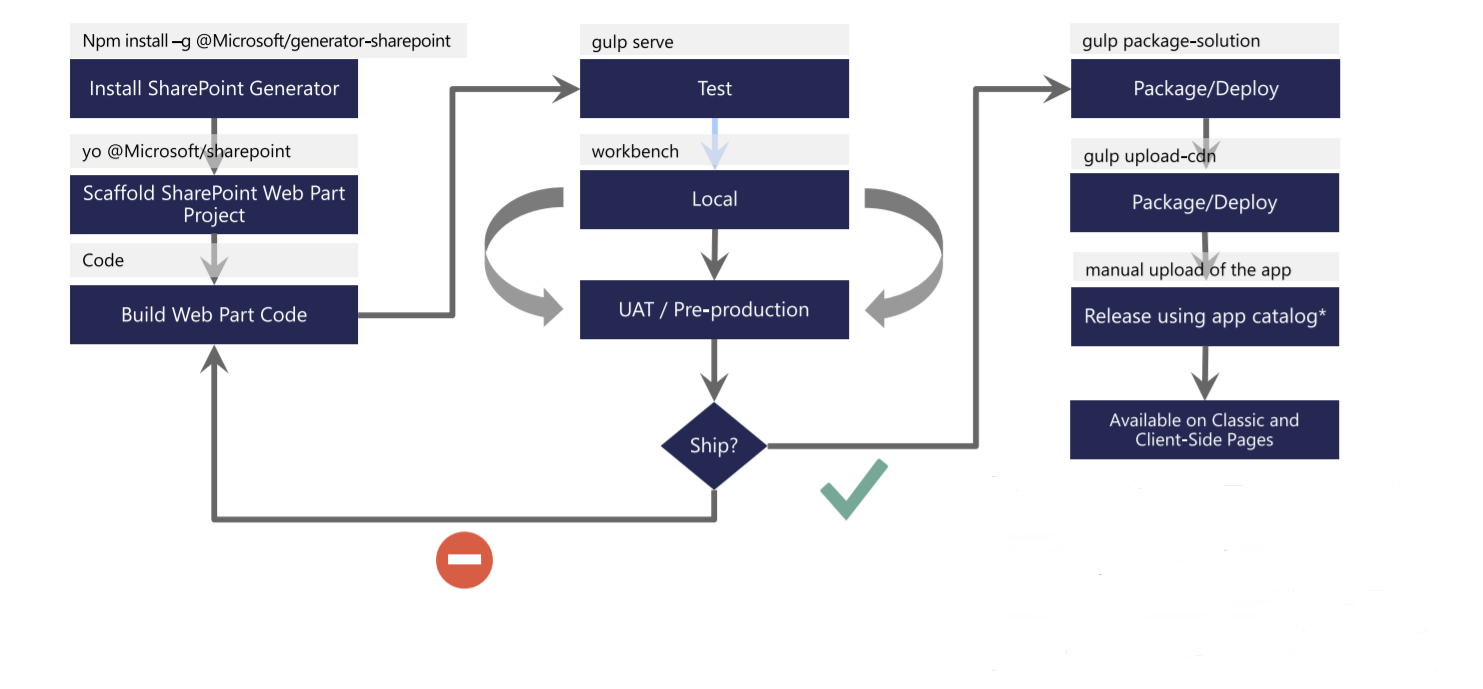
The flow of Client-Side Web Part

Follow below set of commands to get your developer environment ready for SPFx:
Install NodeJS
- Install latest LTS version from https://nodejs.org
- If you already have NodeJS installed, check the version
node -v
Install Code Editor
Install any of below code editor:
- Visual Studio Code (https://code.visualstudio.com)
- Atom (https://atom.io)
- Webstorm (https://www.jetbrains.com/webstorm)
- Visual Studio SPFx Project Template (https://marketplace.visualstudio.com/items?itemName=SharePointPnP.SPFxProjectTemplate)
Install Yeoman and gulp
Run below command:
npm install -g yo gulp
Install Yeoman SharePoint Generator
Run below command:
npm install -g @microsoft/generator-sharepoint
Note:
You may create a batch file to install the same packages (with a specific version) to multiple developer machines.
Updating NPM packages
Yo, Gulp, Yeoman SharePoint Generator gets installed as NPM packages. Use the below commands to check and update them.
To check outdated packages:
npm outdated --global
This command will report packages that need an update. Use below command to update the package.
npm update -g <package-name>
Summary
In this article, we had a walk-through on a high level understanding of the SharePoint Framework. We also discussed the key features of the SharePoint Framework. We also discussed the tool comparison which will be used in SharePoint Framework development along with that we discussed the high level flow of Client-Side web parts development.
This content was originally posted here.






Leave a comment